CSS adalah singkatan dari cascading style sheet yang berfungsi untuk membuat tampilan website lebih menarik. Melalui artikel ini, kami akan menjelaskan secara lengkap tentang apa itu CSS, fungsi, contoh script hingga kelas belajar CSS untuk pemula.
CSS memberikan andil besar untuk membuat tampilan website menjadi menarik. CSS adalah menjadi bahasa yang perlu Anda kuasai bila Anda ingin berkarir menjadi seorang web developer.
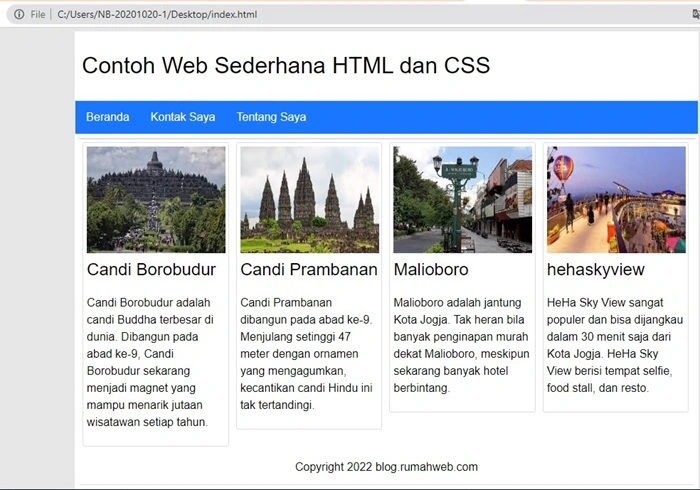
Untuk lebih memahami mengenai CSS, berikut contoh perbandingan tampilan website yang menggunakan CSS dengan yang tidak menggunakan CSS:

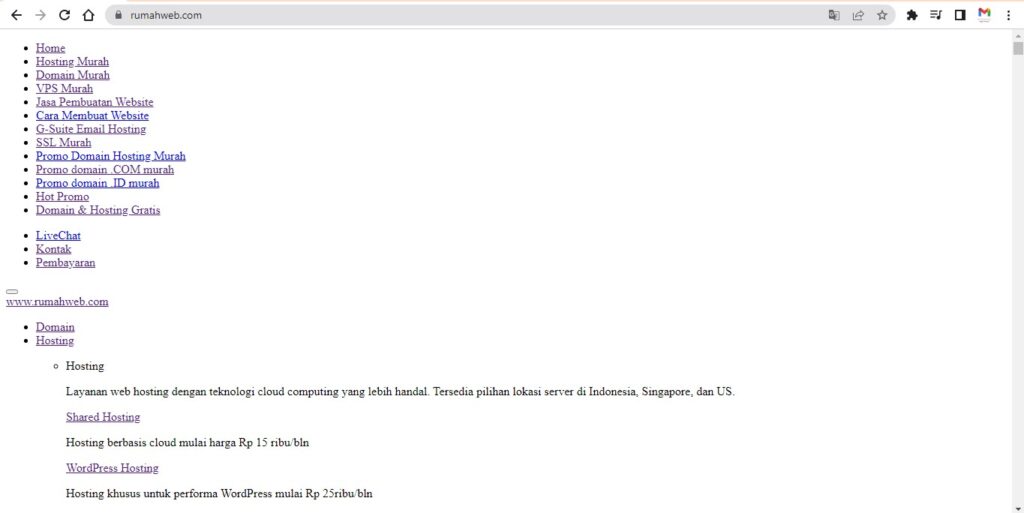
Gambar diatas adalah tampilan website yang rapi dengan CSS. Bandingkan dengan tampilan website tanpa CSS berikut ini:

Berdasarkan kedua contoh di atas, dapat disimpulkan bahwa CSS adalah bahasa yang berperan penting dalam pembuatan website agar lebih menarik. Lalu, apa itu CSS, fungsi, hingga cara kerjanya? Simak penjelasan di bawah!
CSS adalah singkatan dari Cascading Style Sheet. CSS digunakan untuk memberikan warna, style, ukuran, dan juga digunakan untuk mengatur posisi pada elemen-elemen di halaman website, sehingga membuat halaman website tampak lebih menarik saat dilihat.
Jika Anda membuat website tanpa menggunakan CSS, maka halaman website akan tampak pucat karena hanya berupa gambar, dan tulisan saja.
CSS bukanlah bahasa pemrograman. CSS adalah bahasa style sheet yang dirancang untuk memungkinkan pemisahan antara presentasi dan konten, sehingga memungkinkan beberapa halaman website menggunakan kode CSS yang sama, namun menampilkan tampilan yang berbeda, sesuai kode yang telah dibuat.
Selain itu, CSS bisa digunakan bersama dengan bahasa markup, seperti HTML, XHTML, XML biasa, SVG, dan XUL. Masih ingat kan, dengan apa itu HTML?
Beberapa hal yang perlu Anda ketahui tentang CSS adalah sebagai berikut:
- CSS adalah aturan yang digunakan untuk menampilkan elemen atau tag HTML dan bahasa markup.
- CSS dibuat terpisah dari HTML.
- CSS bertujuan untuk memisahkan konten dan style yang akan digunakan.
- 1 file CSS dapat digunakan untuk banyak halaman HTML.
- 1 Halaman HTML, dapat terlihat berbeda tergantung dari isi code yang ada di CSS.
Fungsi CSS
Setelah mengetahui pengertian CSS, selanjutnya mari kita mempelajari fungsi CSS. Seperti yang dijelaskan sebelumnya, fungsi CSS adalah untuk mengatur tampilan halaman website yang menggunakan bahasa markup agar memiliki tampilan dan tata letak yang menarik. Selain fungsi tersebut, CSS juga memiliki beberapa fungsi lainnya. Ada apa saja?
1. Mempercepat Loading Halaman Website
Tahukah Anda bahwa salah satu fungsi CSS adalah untuk mempercepat loading halaman? Satu rangkaian code CSS bisa digunakan untuk banyak halaman website sekaligus.
Dengan meminimalkan penulisan code berulang, loading halaman website bisa menjadi jauh lebih cepat.
2. Memudahkan Pengelolaan Kode Program
Fungsi CSS yang kedua adalah untuk memudahkan pengelolaan kode program. CSS ditulis terpisah dari file HTML. Jika halaman HTML menggunakan file CSS yang sama, maka Anda dapat melakukan melakukan perubahan di beberapa atau bahkan semua halaman websites secara mudah, dengan mengubah file CSS-nya saja.
3. Memberikan Variasi pada Tampilan Halaman Website
Selain membuat tampilan website menjadi lebih menarik, fungsi lain dari CSS adalah memberi variasi tampilan halaman website.
CSS mendukung berbagai property yang dapat Anda gunakan untuk mengatur tampilan website. Dengan memanfaatkannya, Anda dapat membuat tampilan website yang lebih bervariasi.
CSS terus berkembang dan memberikan kemudahan. Saat ini sudah ada Framework CSS yang bernama Bootstrap yang bisa Anda manfaatkan.
4. Membuat Halaman Website Tampil Rapi
Fungsi terakhir dari CSS adalah membuat halaman website tampil rapi di berbagai browser dan device.
Anda tentu pernah melihat halaman website dengan tampilan yang kompatibel, baik di layar laptop maupun smartphone. Hal ini juga merupakan peran dari CSS, yang membuat halaman website lebih responsif.
Jenis CSS
Berdasarkan peletakan codenya, CSS dapat dibagi menjadi 3 jenis. Jenis-jenis CSS adalah Inline CSS, Internal CSS, dan External CSS. Supaya lebih paham, kami akan menjelaskan lebih lanjut mengenai perbedaan ketiganya.
1. Inline CSS
Inline CSS adalah code CSS yang ditulis dalam tag yang sama dengan baris HTML. Contohnya adalah sebagai berikut.
Nama file index.html. Isi file code berikut:
Hello World!
Saat Anda mengakses file index.html melalui browser, maka tampilannya adalah kata Hello World!.
2. Internal CSS
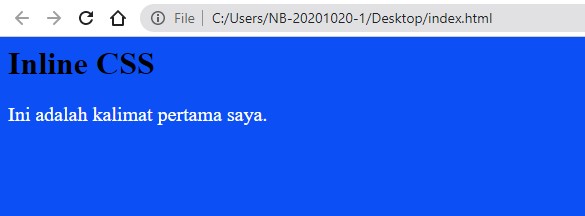
Internal CSS ditulis pada bagian header file HTML. Efeknya, tag yang sama di file html tersebut akan mendapatkan pengaruh dari code CSS. Sebagai contoh, edit file index.html yang telah Anda buat sebelumnya. Selanjutnya tulis code berikut:
Inline CSS
Ini adalah kalimat pertama saya.
Saat Anda mengakses file index.html melalui browser, akan muncul tampilan berikut:
3. External CSS
External CSS adalah code CSS diletakkan terpisah dari file HTML. Contohnya sebagai berikut. Edit file index.html Anda menjadi seperti berikut:
Inline CSS
Ini adalah kalimat pertama saya.
Buat file style.css kemudian isi kodenya dengan code berikut:
body { background-color:#0C4FF5; } p{ font-size:20px; color:white; } Tampilannya masih sama seperti pada contoh Inline CSS. Namun dengan metode External CSS ini, Anda bisa lebih fleksibel untuk merubah code script CSSnya saat CSSnya digunakan untuk banyak halaman website.
Karena Anda cukup merubah codenya di file style.css, tidak perlu merubah disetiap halaman HTML.
Cara Kerja
CSS bekerja dengan memberikan efek pada tag HTML yang menggunakan elemen seperti pada code CSS. Misalnya, pada contoh code External CSS di atas, terlihat style.css mendeklarasikan pada tag dengan mengganti warna background menjadi biru.
Selanjutnya, pada tag
, atau paragraf, akan membuat ukuran tulisan 20px dan warna tulisan putih.
Contoh Script Sederhana
Untuk lebih memahami cara kerja CSS, simak contoh script sederhana menggunakan HTML dan CSS berikut.
- Buat file index.html > isikan dengan script berikut.
Beranda Contoh Web Sederhana HTML dan CSS 
Candi Borobudur adalah candi Buddha terbesar di dunia. Dibangun pada abad ke-9, Candi Borobudur sekarang menjadi magnet yang mampu menarik jutaan wisatawan setiap tahun.

Candi Prambanan dibangun pada abad ke-9. Menjulang setinggi 47 meter dengan ornamen yang mengagumkan, kecantikan candi Hindu ini tak tertandingi.

Malioboro adalah jantung Kota Jogja. Tak heran bila banyak penginapan murah dekat Malioboro, meskipun sekarang banyak hotel berbintang.
- Buat file style.css > isikan dengan script berikut.
body{ font-family: Arial, Helvetica, sans-serif; background: #e6e6e6; padding: 0; margin:0; } .container{ width: 65%; height: auto; background: white; margin:auto; margin-top: 5px; padding-bottom: 5px; } .logo { font-size: xx-large; padding: 30px 0 30px 10px; } nav ul { list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: #1a75ff; border: 1px solid gainsboro; } nav li { float: left; } nav li a{ display: inline-block; color:#ffffff; text-align: center; padding: 14px 15px; text-decoration: none; } nav li a:hover { opacity:0.9; background-color: #3385ff; } article { width: 98.8%; height: auto; border-radius: 3px; margin: 5px 5px 5px 5px; border: 1px solid gainsboro; clear: both; } article p { padding: 5px 6px 5px 5px; line-height: 1.5; } article .konten { width: 23.5%; height: auto; margin: 5px 5px 5px 5px; border-radius: 3px; border: 1px solid gainsboro; float: left; } article .isi { width: 98.5%; height: auto; margin: 5px 5px 5px 5px; border-radius: 3px; border: 1px solid gainsboro; float: left; } article .isi .judul { font-size: xx-large; margin-bottom: 10px; margin-left: 10px; margin-top: 10px; } article .isi p { margin-top: 0; } article .isi img { float: left; margin: 5px 5px 5px 5px; } article .konten img { width: 95.8%; height: 150px; margin: 5px 5px 5px 5px; } article .konten:hover { opacity:0.9; } article .konten .judul a { margin-left: 5px; text-decoration: none; font-size:x-large; color:#020101; } article .konten a:hover { opacity:0.9; } footer { clear: both; width: 98.8%; height: auto; text-align: center; margin: 5px 5px 5px 5px; border-radius: 3px; border-bottom: 1px solid gainsboro; padding-top: 15px; padding-bottom: 15px; } - Buat folder baru dengan nama gambar > letakkan 4 file gambar dengan nama:
- candiborobudur.jpg
- candiprambanan.jpg
- malioboro.jpg
- Hehaskyview.jpg

Akses file index.html melalui browser. Akan muncul tampilan berikut.

Kelas Belajar CSS
Bagi Anda yang ingin belajar CSS secara lebih dalam, Anda bisa mengikuti series belajar CSS secara online melalui artikel yang telah kami buat.
Seri belajar CSS ini mencakup pembahasan lengkap, mulai dari format penulisan, sintaks dasar, jenis selector, pewarnaan, background, text formatting, hingga elemen-elemen dalam CSS.
Kami menyusun panduan ini dengan sangat detail, agar Anda yang baru mulai belajar pemrograman dapat memahaminya dengan baik. Kunjungi halaman belajar CSS untuk mulai belajar.
Kesimpulan
CSS adalah bahasa yang digunakan untuk membuat tampilan website lebih rapi dan menarik. CSS wajib dikuasai bila ingin belajar pemrograman. Jika Anda sudah mengerti dengan elemen dan property di CSS, maka Anda dapat melanjutkan belajar framework Bootstrap untuk membuat tampilan website yang lebih keren.
Jika Anda membutuhkan layanan domain dan hosting untuk mengonlinekan website, maka layanan hosting murah dari Rumahweb bisa menjadi pilihan yang tepat!
Selain harga relatif terjangkau untuk kalangan mahasiswa dan pelaku bisnis, Anda juga bisa mendapatkan Theme dan Plugin Premium WordPress. Penasaran? Hubungi customer support Rumahweb untuk informasi lebih lanjut!
Itulah artikel mengenai apa itu CSS, fungsi, hingga contohnya. Bisa disimpulkan bahwa CSS adalah elemen penting dalam membuat tampilan website jauh lebih menarik. Tertarik mempelajarinya?