Tahukah Anda saat ini generate data pada website dapat dilakukan dalam bentuk laporan PDF persis dengan tampilan real pada website? DOMPDF adalah library yang dapat membantu Anda untuk melakukan convert HTML ke PDF. Dalam artikel ini, kami akan menjelaskan tentang dompdf CodeIgniter 3 secara lengkap.
Apa itu DOMPDF?
DOMPDF adalah salah satu library PHP yang berfungsi untuk meng-convert HTML menjadi PDF. Biasanya, library ini digunakan ketika ingin menampilkan data website yang berupa laporan HTML ke dalam bentuk PDF.
DOMPDF memungkinkan Anda untuk mengambil konten HTML yang telah dibuat, mengatur tata letak dan gaya dengan CSS, kemudian mengonversinya menjadi file PDF yang dapat diunduh atau dicetak.
Ini sangat bermanfaat dalam hal menghasilkan laporan, faktur, atau dokumen lain dalam format PDF yang dapat diintegrasikan dengan aplikasi web Anda. Penting untuk diketahui bahwa DOMPDF memerlukan beberapa penyesuaian, tergantung pada kompleksitas tampilan HTML dan CSS Anda.
Selain DOMPDF, ada juga pilihan lain library lain seperti mPDF, TCPDF, dan lainnya yang dapat digunakan untuk menghasilkan PDF di dalam aplikasi CodeIgniter.
Seperti yang telah kita ketahui bersama, DOMPDF adalah library yang dapat digunakan untuk mengonversi script HTML menjadi PDF.
Selain data inti (HTML) website, DOMPDF juga bisa meng-generate CSS yang ada pada website tersebut (misalnya, pewarnaan pada kolom dan baris), dan banyak fitur lainnya.
Lalu bagaimana cara setting DOMPDF CodeIgniter 3? simak informasi berikut ini.
Cara Setting DOMPDF Codeigniter 3
Pastikan website CodeIgniter 3 anda telah siap. Selanjutnya, Anda bisa mengikuti panduan berikut untuk setting DOMPDF CodeIgniter 3.
Step 1. Edit file config
Pada folder website, silahkan buka file config.php yang berada di directory application/config/config.php. Lalu ubah baris script berikut:
$config['composer_autoload'] = FALSE;menjadi
$config['composer_autoload'] = ‘vendor/autoload.php';Step 2. Download DOMPDF
Download library DOMPDF melalui link ini atau melalui Google Drive.
Setelah di download, ekstrak file tersebut dan pindahkan foldernya ke folder application/libraries seperti pada gambar berikut.

Step 3. Buat file PDF Generator
Agar tidak menulis kode atau script secara berulang ketika ingin generate PDF, silahkan membuat library pada folder application/libraries dengan nama file Pdfgenerator.php. Lalu copy script dibawah ini:
set('isRemoteEnabled', TRUE); $dompdf = new Dompdf($options); $dompdf->loadHtml($html); $dompdf->setPaper($paper, $orientation); $dompdf->render(); if ($stream) { $dompdf->stream($filename . ".pdf", array("Attachment" => 0)); exit(); } else { return $dompdf->output(); } } }Selanjutnya, silahkan Anda membuat controller di folder application/controllers dengan nama file Generate.php (atau apa saja). Kemudian copy script dibawah ini ke file Generate.php.
load->library('pdfgenerator'); $data['title'] = "Data Random"; $file_pdf = $data['title']; $paper = 'A4'; $orientation = "landscape"; $html = $this->load->view('V_test_data', $data, true); $this->pdfgenerator->generate($html, $file_pdf, $paper, $orientation); } }Berikut penjelasan mengenai baris script diatas:
- $data[‘title’] : Title/judul website (apabila nama file ingin di generate otomatis dari title/judul website
- $file_pdf : Nama file PDF yang nantinya akan di generate
- $paper : Ukuran kertas/PDF
- $orientation : layout file PDF (landscape atau potrait)
Step 4. Membuat file view
Sekarang silahkan membuat file di folder application/views dengan nama file V_test_data.php. File view ini berisikan data website (dalam bentuk tabel) yang akan di generate menjadi PDF.
Anda bisa menuliskan atau mengetikkan data website Anda, atau mengambil (get data) dari database ke dalam file V_test_data.php.
Sebagai referensi, Anda bisa meng-copy baris script berikut kedalam file V_test_data.php.
= $title; ?>/ Data Karyawan PT. XYZ
Firstname Lastname Email John Doe [email protected] Mary Moe [email protected] July Dooley [email protected]
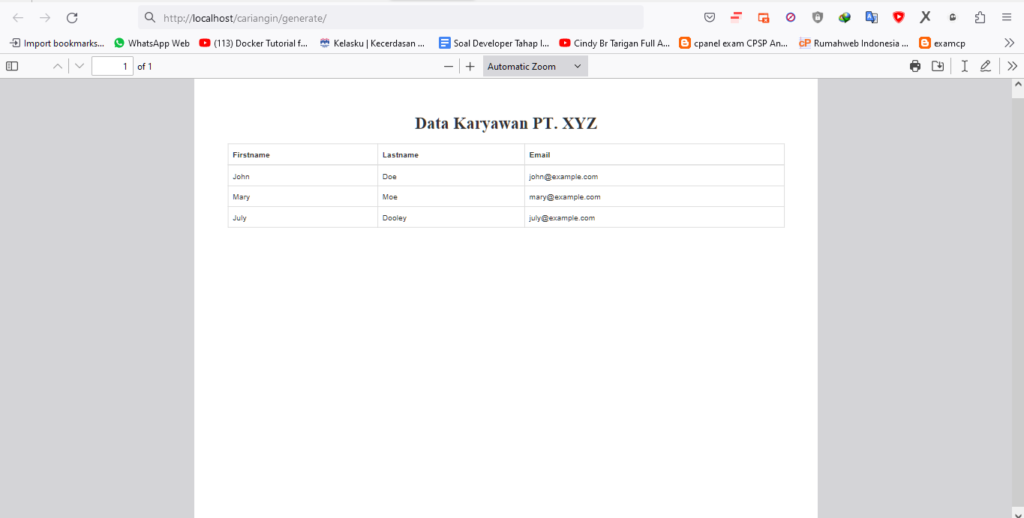
Selanjutnya, silahkan melakukan test akses pada browser Anda dengan mengetikkan URL dengan format berikut : namadomain/generate
Dalam artikel ini, kami menggunakan localhost, sehingga url yang kami hasilkan seperti berikut : localhost://

Sampai tahap ini, Anda telah berhasil mengimplementasikan library dompdf di CodeIgniter 3. Anda perlu memahami konsepnya, agar dapat diimplementasikan dalam bentuk lainnya di website CodeIgniter 3 yang Anda buat.
Bagi Anda yang ingin agar website CodeIgniter 3 dapat diakses secara online, Anda bisa membeli domain dan hosting di Rumahweb. Tersedia banyak pilihan paket hosting dan ekstensi domain, dengan harga yang murah dengan fitur yang lengkap.
Demikian artikel kami tentang DomPDF CodeIgniter 3, semoga bermanfaat.